UIデザイナーの体験授業はこちら
UIデザイナーとは
操作性に優れたサイト設計でユーザビリティを高める仕事
UIデザイナーとは、Webサイトやアプリ、ゲームなどのUI(ユーザーインターフェイス)の設計を行う仕事です。画面を見ただけで直観的に理解して目的の操作ができるように、メニューの表示内容や文字の大きさ、配置など細部を作りこんでデザインします。特に会員登録フォームやECサイトの購入画面など、コンバージョン(成約)につながるページのUIは重要になります。かつてはWebデザイナーやWebディレクターがUIを設計するケースが多かったのですが、近年はWebサイトの動線やユーザビリティの重要性が認知されるようになり、UIを専門で設計するUIデザイナーという仕事が生まれました。また、Web上のサービスだけでなく家電製品や電子機器など、何らかの操作が発生する商品のUIの設計をも担うようになってきています。
どんな仕事?
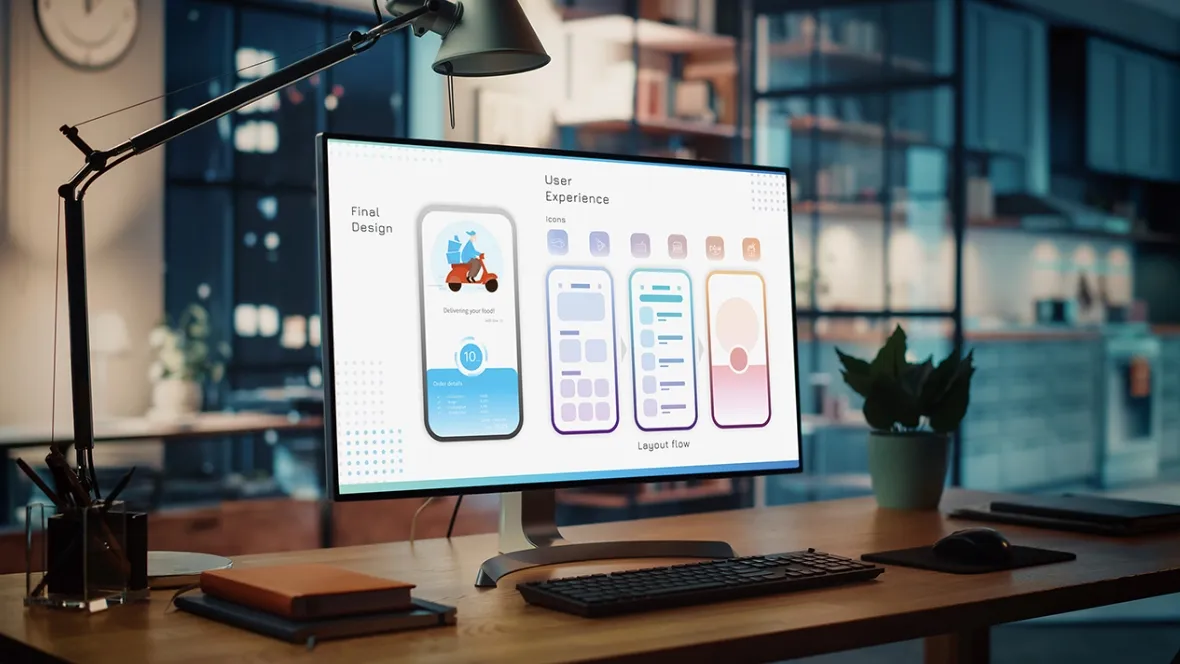
誰もが快適に利用できるサイトを実現する
UIデザイナーはユーザー第一の視点を持たなければなりません。年齢やコンピューターに対する熟練度によらず、誰もがスムーズかつ正確に目的の情報へたどり着けるよう、ユーザビリティを高めていきます。例えば、どこをクリックすれば会員登録できるのかが分からないページであれば、そのまま諦めてしまうでしょう。UIを作りこむことで、サイトの離脱率を下げて企業の利益向上に貢献できるのです。様々な競合サイトや最新のサイトをチェックし、比較することでどのようなUIがユーザーにとって使いやすいかを検証していきます。また、快適な操作性を実現するためのアイデアを考えることもUIデザイナーの重要な役割です。
-
POINT01
ヒアリング
Webディレクターやクライアントからサイトのコンセプトや製品・サービスの特徴、課題、ターゲット、競合他社の情報などをヒアリングし、UI設計の参考にします。
-
POINT02
UI設計
サイトやアプリなどのデザインには慣習的なルールがあります。サイトタイトルは上部にあり、クリックするとホーム画面に戻る。スマホサイトではハンバーガーメニューでページのリストを表示する。テキストリンクは青系のフォント色。このようなルールは必ず守らなければならないというものではありませんが、奇抜なサイトにするとユーザーが混乱してしまうため、ユーザビリティが下がってしまいます。慣習的なルールを踏まえつつ、さらに操作性を向上させるUIやデザインを設計するのがUIデザイナーの腕の見せ所です。
-
POINT03
ユーザビリティテスト・分析
簡易なモックアップを作成し、何度もユーザビリティテストを重ねてUIを検証し、ブラッシュアップしていきます。ユーザビリティテストの対象は別部門の社員に依頼したり、実際のユーザーを集めて実施したりするケースがあります。リリース後にはアクセス解析ツールを利用してデータを分析し、ユーザーのサイト利用動向をチェックします。UI上で改善できる点があれば、改善案を提案して実装していきます。
-
POINT04
コーディング
作成したデザインを実際に動くサイトにするために、コーディングを行います。HTMLやCSS、コーディングなど基礎的なウェブデザインに関する知識は最低限必要です。企業によってはコーダーがコーディングを担当することもあります。
-
POINT05
テスト
コーディングしたサイトが要件通りの動きになっているか、テストして確認します。各種ブラウザやスマホで検証し、バグがあれば原因を追究して修正します。
どうすればなれる?

UIデザイナーへの道のり
UIデザイナーは使いやすいサイト構成やWebデザインの知識、色彩の効果についてのノウハウ、PhotoshopやIllustratorといったグラフィックツールの使い方など、幅広い専門知識が求められます。そのため、デザイン系の専門学校や美術系の大学でWebデザインに関する知識を身につけ、Web制作会社に就職してキャリアをスタートさせます。UIデザイナーとして経験を積めば、Web制作を統括するWebディレクターやWebプロデューサーへのキャリアアップを目指せます。また、実績と人脈を作ることでフリーランスのUIデザイナーとして活躍する道も開けます。
求められる知識・資質を磨く
-
POINT01
探求心・知的好奇心
UIに絶対的な正解はありません。どのようにすればよりユーザーにとって使いやすいUIとなるか、考え抜く探求心がUIデザイナーとしての成長に必要不可欠です。また、ユーザー心理やマーケティングなどの観点からUIを考えるなど、知的好奇心を持って様々な分野の知識を習得することで、より高度なUI設計を実現できるでしょう。
-
POINT02
設計力
パソコンでは使いやすいサイトでも、スマートフォンから閲覧すると使いづらいということがあっては、UI的に成功したとは言えないでしょう。どのようなデバイスでも目的の情報に分かりやすくたどりつけるよう、多角的な視点から設計する力が求められます。
-
POINT03
コミュニケーション能力
WebディレクターやWebデザイナー、マークアップエンジニア、クライアントなど様々な人と関りながら仕事を進めていきます。サイトの目的や意図をヒアリングし、正確に捉えた上でUIを設計するためにも、コミュニケーション能力が必要です。
必要な資格・試験情報
UIデザイナーになるために必ず取るべき資格はありませんが、「Webクリエイター能力認定試験」や「ウェブデザイン技能検定」、色彩検定といった資格はスキルを客観的に証明できるので、就職やキャリアアップに有利に働きます。また、UIデザイナーに必須のツールを使いこなすためにも、「Illustrator®クリエイター能力認定試験」や「Photoshop®クリエイター能力試験」を取得して損はないでしょう。UI設計に特化したSketchというツールも使いこなせるようになるべきと言えます。Webデザインのトレンドは日々移り変わり、それを表現するための技術も劇的に進歩しています。そのような中で、最も使いやすいUIを実現するにはどうすべきかを考え抜き、ユーザーニーズを満たしていく必要があります。そのためにも、常にトレンドを追い、UI設計に活かしていく姿勢が大切になります。